Hi, I’m Derry, an award-winning UX Designer & Director with 20 years experience creating digital solutions from startups to enterprise scale design structures.












Recent Work
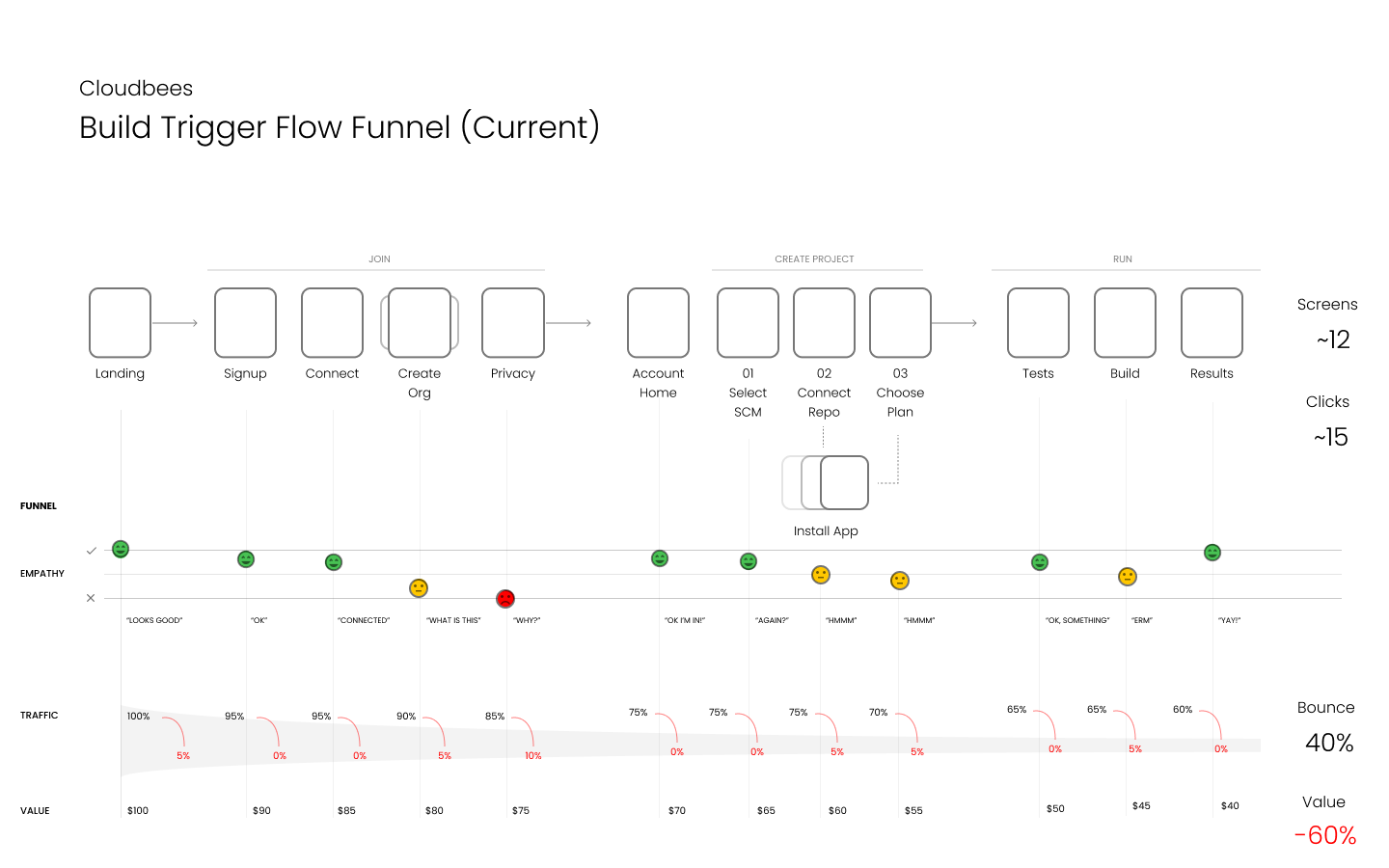
UX Leadership and Research Champion for CloudBees, a pre-IPO DevOps enterprise.
A handcrafted design system for Oracle Netsuite.
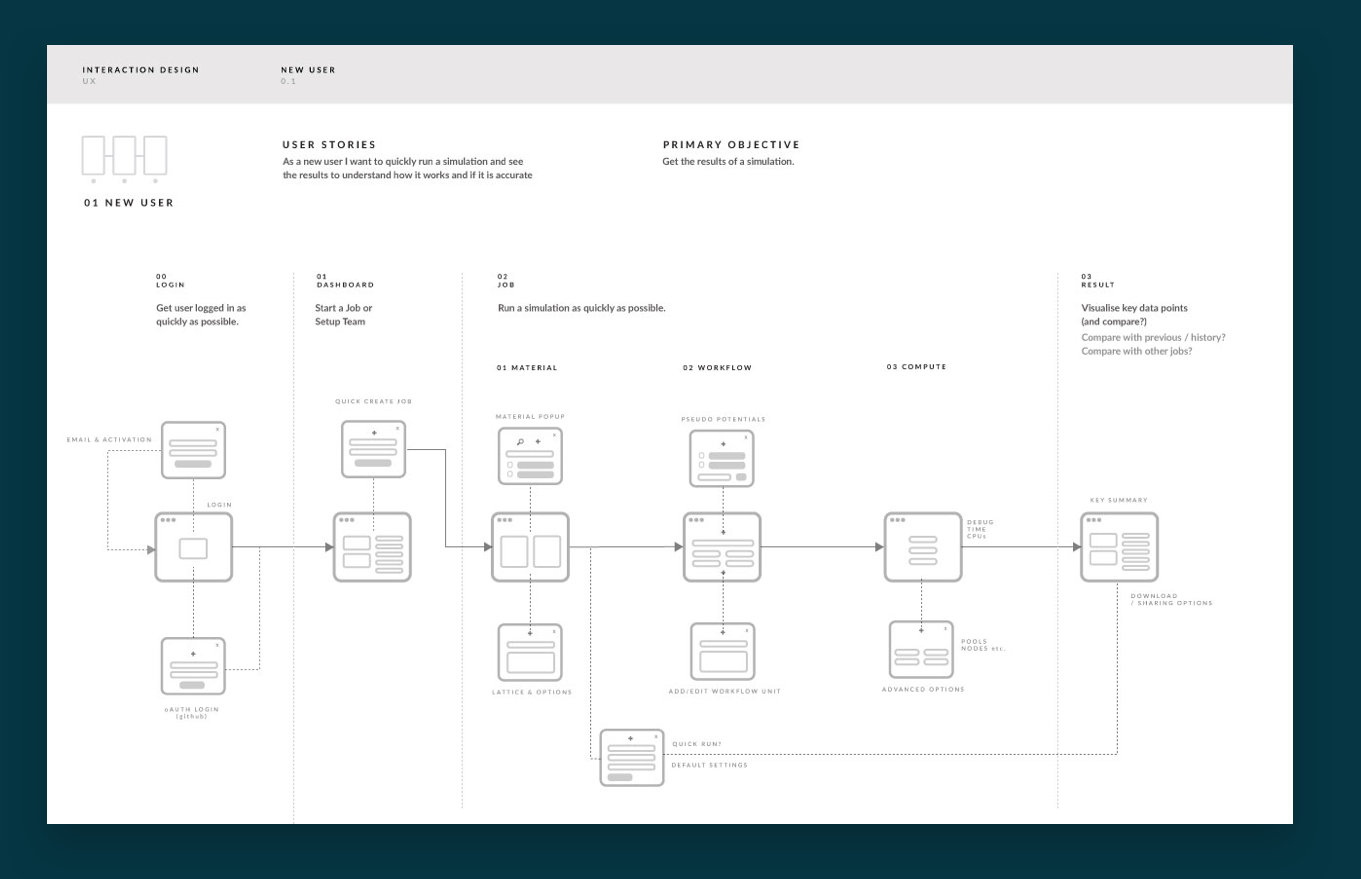
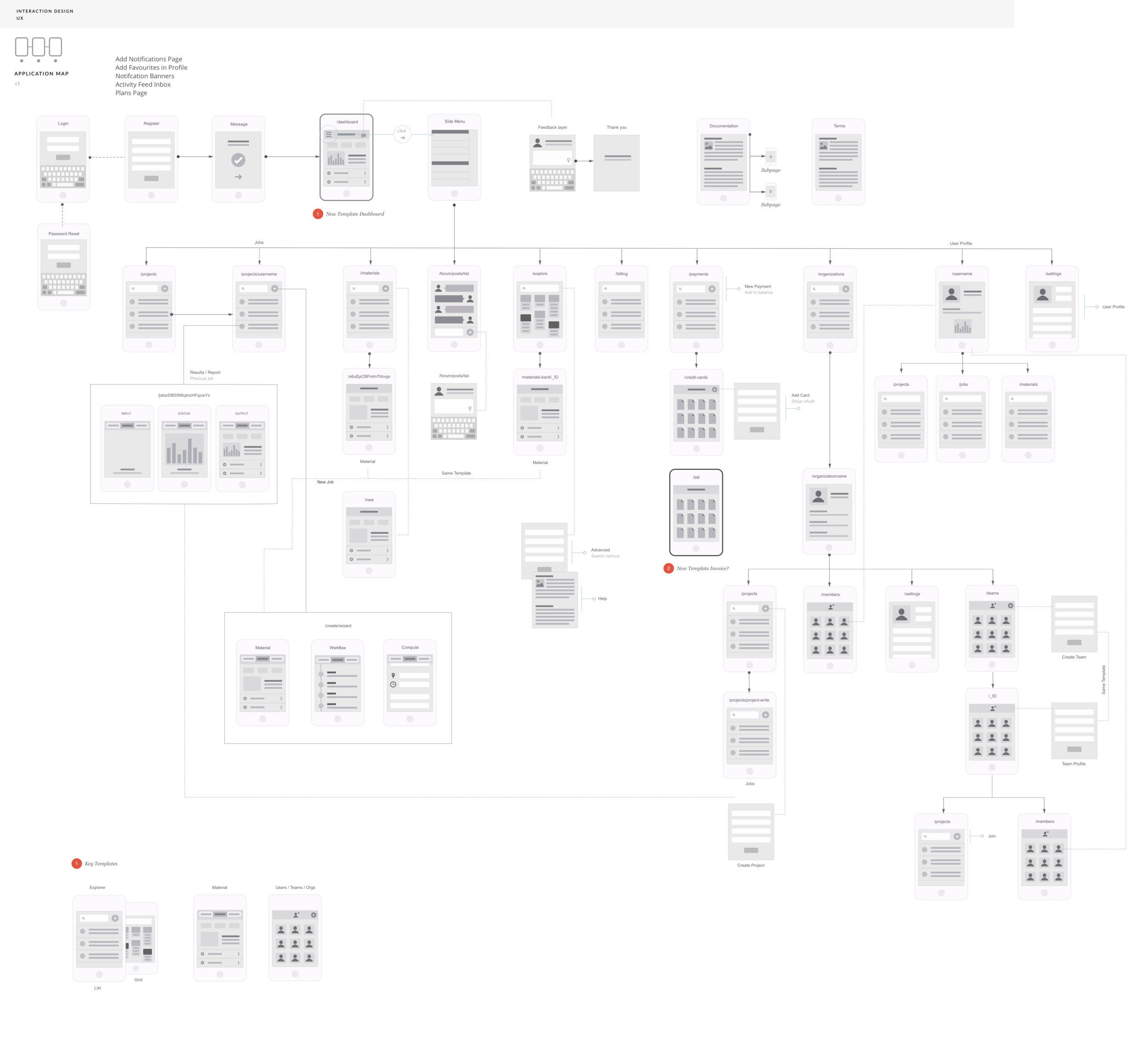
UX Leadership for innovative material science startup Exabyte.io.
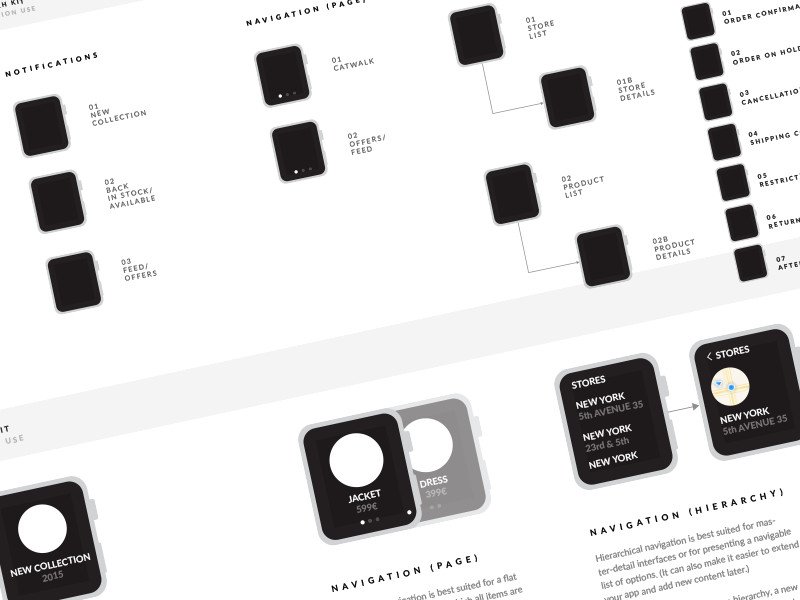
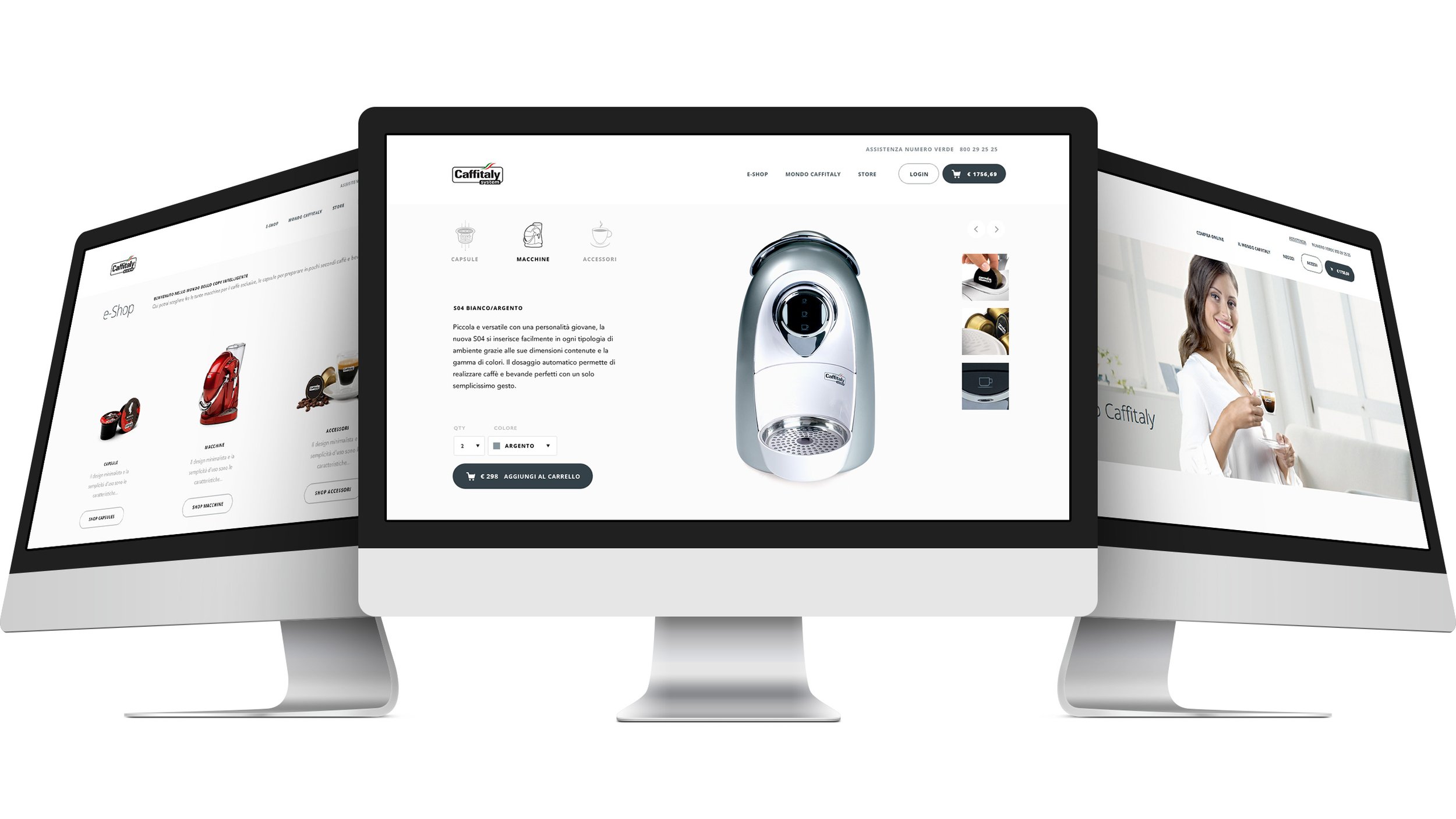
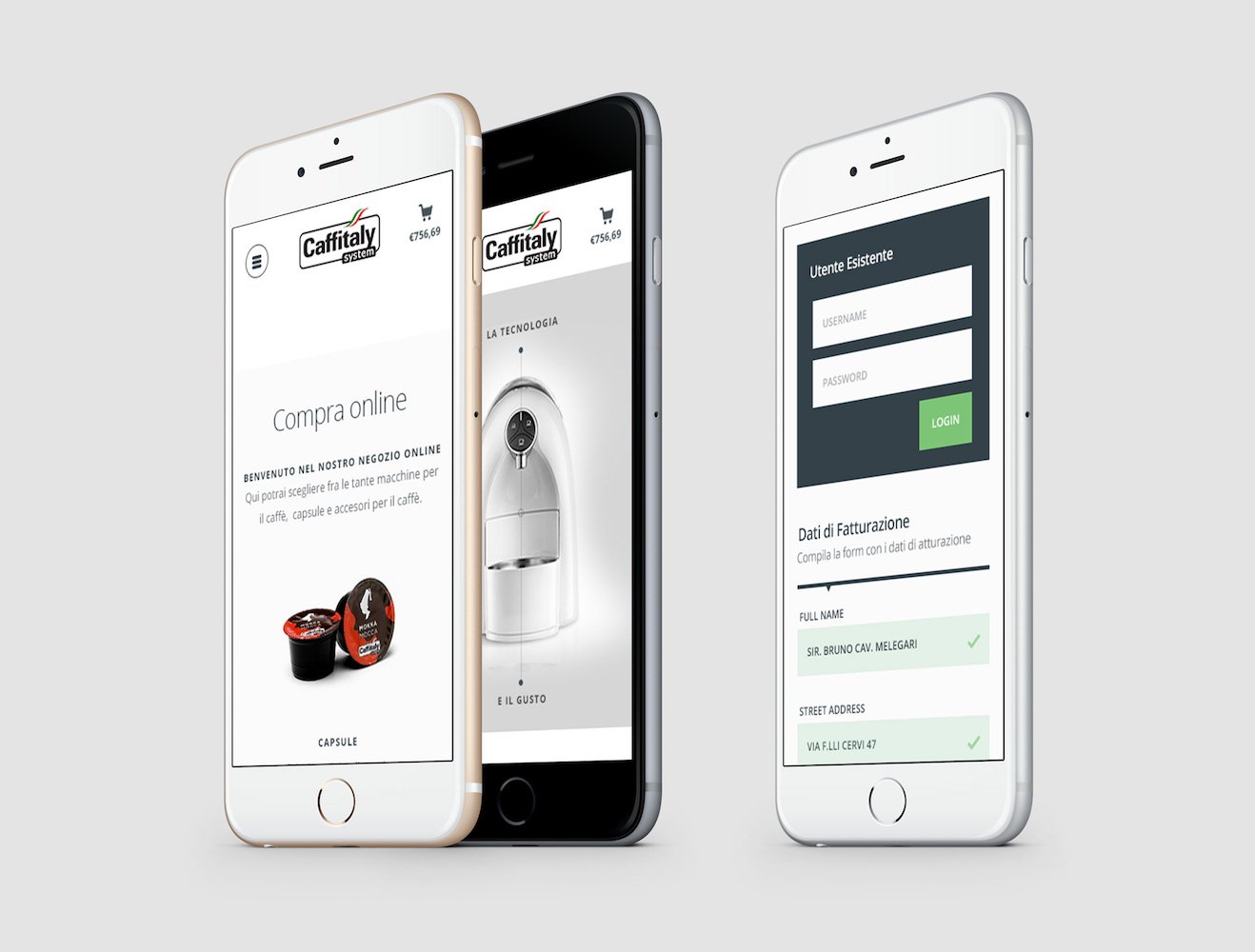
Creative Art Direction & UX for Hugo Boss & Esprit via Machinas Design Agency.
Design Philosophy
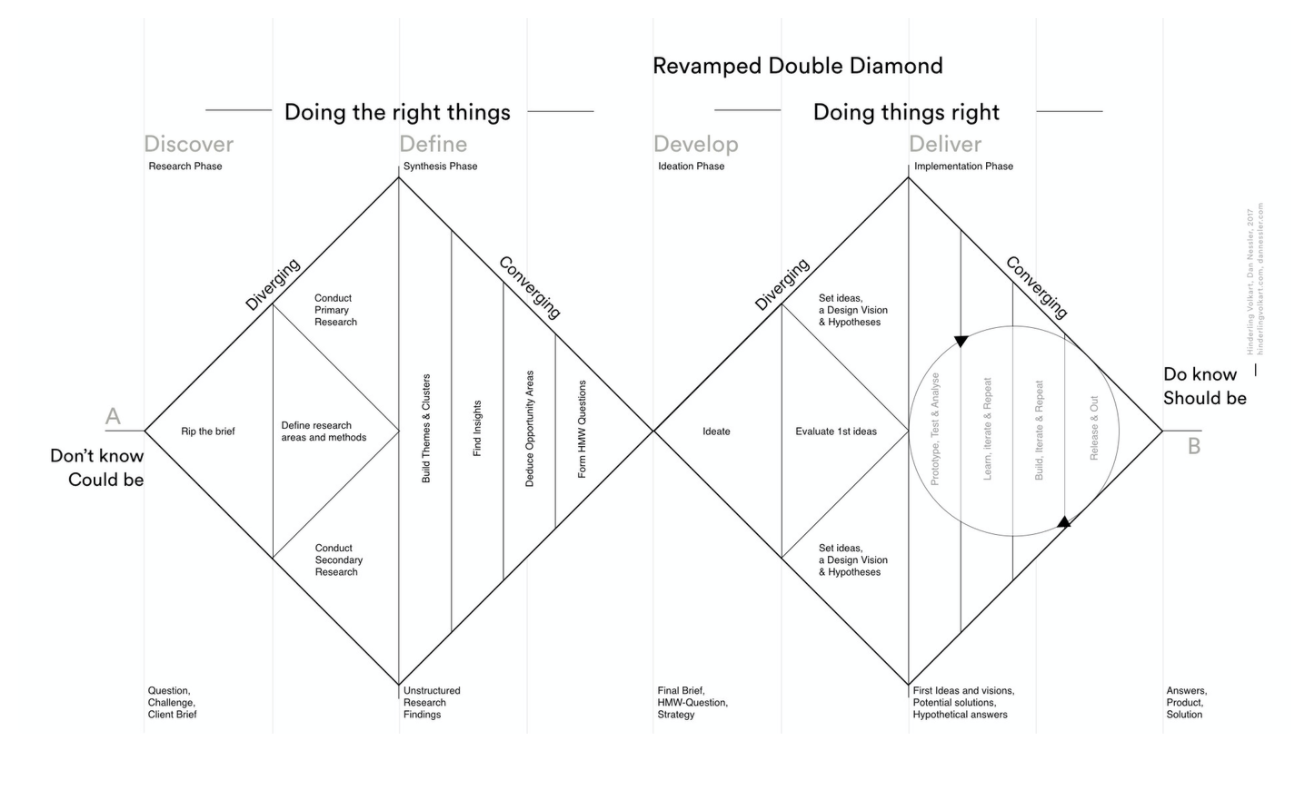
Build the right things & Build the things right.
There are no shortcuts to quality design: as a design leader I am passionate about helping designers and developers ship their very best work: building the right things, the right way.